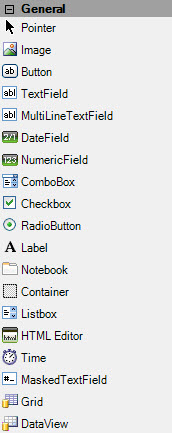
The “Toolbar” is the part of the form designer presenting all available programming objects.
The form can be freely designed using any object.

- Image
To insert a picture that is present on all form (can be your company logo or product or a photo, etc.) - Button
To insert a button. - TextField
To insert data freely or from predefined lists. - MultilineTextField
To insert a text along with an extendable Notes field - DateField
To insert a date. - NumericField
To insert a number or a currency amount (or phone number). - Combobox
To insert data by selecting them from a drop-down menu. - Checkbox
To assign true/false values, linking an event to the presence or absence of a check mark. - RadioButton
To manage multiple RadioButton controls belonging to the same group (equal group properties), that can be selected as an alternative to each other. - Label
To indicate in the mask object names or to create headers. - Notebook
To insert multiple subforms, each in turn can be configured with various objects. - Container
To insert objects grouped together, so for example you can hide multiple items simply hiding the container. - Listbox
To allow the user to choose one or more options from a list. - Html Editor
To insert a field notes where you can format the text . - Time
To insert a field that is already pre-formated with hours and minutes. - MaskedTextField
Specifies a predefined format to simplify the compiling. - Grid
To insert more data rows, formed each of them by more fields. - DataView
To visualize (onlyread mode) data retrievied (by a query) from the database.